The World Wide Web
While we often use the terms “Internet” and “Web” synonymously, the Internet and the World Wide Web are technically separate systems. The Internet minimally requires an internetwork of multiple systems that utilize a common Network Layer protocol. In contrast, the World Wide Web is actually an example of an application that runs on top of the Internet at layer 7.
Video Lecture
History and Hypertext
The World Wide Web was originally proposed by Tim Berners-Lee in March 1989.1 Originally, Berners-Lee envisioned a distributed information management system that would make it easier to find information within the European Organization for Nuclear Research (CERN). In the process of creating this system, Berners-Lee renamed the project to the World Wide Web in 1990. As an Application Layer implementation that could run on top of the emerging Internet, the World Wide Web (WWW, or just Web, for short) quickly became popular.
While the concept and design for the World Wide Web contained a number of innovative features, two concepts stand out in particular as transformational. The first of these is the concept of hypertext, which is text that contains hyperlinks that can be followed to access other documents.2 Although we take hypertext for granted today, it was a novel idea at the time, since most content of any length was organized into books with static indexes and tables of contents referring to page numbers.
Uniform Resource Identifiers, Locators, and Names
The second major innovation in the design of the World Wide Web is the concept of the Uniform Resource Identifier (URI).3 A URI provides a unique way to label resources, such as pages, within the Web. Two special kinds of URI are the Uniform Resource Locator (URL) and Uniform Resource Name (URN). A URL provides both identification of a resource and a location at which the resource can be accessed. In contrast, a URN provides a globally unique name for a resource, but the resource might or might not be reachable in any way (or even exist).
We use URLs to access Web pages. Hyperlinks (often shortened to just “links”) in hypertext pages also refer to URLs. The other type of URI – the URN – is used for other purposes that normally do not concern the Web browser.
World Wide Web Programs
Since the World Wide Web exists at the Application Layer, it requires special programs at each side of the connection. The World Wide Web is a client-server application, so we need both a Web client and a Web server to make it work. Most of the time, we use a Web browser as the client. The Web server is typically running on a remote machine somewhere else. Both the browser and the server have implementations of the layer 7 Hypertext Transfer Protocol (HTTP).

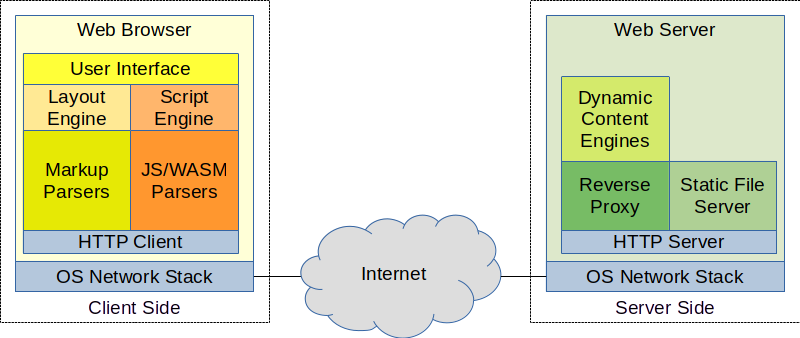
Figure 1 depicts this client-server relationship at both the system and program levels. The systems consist of computers that have operating systems, and the operating systems provide the part of the network stack required to connect to the Internet. On the client side, the browser has an HTTP implementation that is uses to obtain content from the server. Various parsers, interpreters, and renderers are then used to provide a user interface. On the server side, a Web server application contains its own implementation of HTTP and can host various kinds of content.
Tim Berners-Lee wrote the first Web browser, which he named WorldWideWeb.4 Several other browsers were written after WorldWideWeb, but the first one to be widely distributed and used was NCSA Mosaic.5 Today, other browsers have replaced these early implementations. Modern browsers include Firefox,6 Chrome,7 Edge,8 Safari,9 and Brave.10
On the server side, Tim Berners-Lee also wrote the first Web server, which is today known as CERN httpd (not to be confused with Apache httpd).11 Modern servers include Apache httpd12 and nginx13, among many other choices. Each Web server understands the HTTP protocol and is capable of hosting the code, images, and other resources required for a website. Since HTTP is request-response protocol, the server’s function is to listen for, handle, and respond to requests.
Client and Server Applications
On the World Wide Web, there are two general classes of Web content. Many Web pages consist of files that do not change with each request. In other words, each browser receives the same content in response to the same request. These kinds of sites are those that contain static content and are the easiest type of site for a server to handle. The Web server simply needs to read the content from a file on disk and transmit it back to the browser via HTTP.
Static content can be used to create complex Web pages with many client-side features. Generally speaking, a static site will be built from documents using the Hypertext Markup Language (HTML), which contains the structure and textual content of a Web page.14 Cascading Style Sheets (CSS) provide instructions for formatting HTML structures by applying colors, spacing, fonts, and other transformations.15 Other content, such as images or script content in JavaScript,16 WebAssembly,17 and WebGL18 can also be served statically. All these types of content are processed and executed by the browser on the client-side. The server is only responsible for transmitting the content of these files and scripts to the browser.
The other major kind of content is dynamic content, which consists of HTML, CSS, images, and other files that are generated by server-side programs in response to each request. If two different browsers make the same request for dynamic content, there is a good chance that the content returned in each response will be a bit different. Generating this dynamic content requires the server to execute a program that processes the client’s request and generates the appropriate response. While any programming language can be used for this purpose with enough effort, popular choices include PHP,19 Python,20 Ruby,21 server-side JavaScript via Node.js,22 and Java (which is a completely separate language from JavaScript!).23
One way to distinguish between static and dynamic content is to consider the difference between a Web page and a Web application. A Web page, such as the one you are currently reading, can be implemented entirely with static content, since these pages normally only change whenever a human gets around to updating them. In contrast, a Web application generates content for each individual user and works more like a computer program that just happens to be running remotely on a Web server. Examples of Web applications include Web-based email, learning management systems like Moodle,24 content management systems like WordPress,25 tax preparation programs, and Web-based instant messaging tools.
References and Further Reading
-
Tim Berners-Lee. “Information Management: A Proposal.” March 1989 – May 1990. Available from the World Wide Web Consortium. ↩
-
World Wide Web Consortium. Architecture of the World Wide Web, Volume One. December 15, 2004. ↩
-
Tim Berners-Lee, Roy T. Fielding, and Larry M. Masinter. “Uniform Resource Identifier (URI): Generic Syntax.” RFC 3986. January 2005. ↩
-
Tim Berners-Lee. “The WorldWideWeb browser.” Available from the World Wide Web Consortium. ↩
-
Mozilla Corporation. Download Firefox for Desktop. ↩
-
Google. Google Chrome. ↩
-
Microsoft. Microsoft Edge. ↩
-
Brave Software. Brave Browser. ↩
-
Apache Software Foundation. The Apache HTTP Server Project. ↩
-
WHATWG. HTML Living Standard. ↩
-
World Wide Web Consortium. CSS Snapshot 2023. February 14, 2023. ↩
-
Ecma International. ECMA-262: ECMAScript 2022 language specification. June 2022. ↩
-
WebAssembly Community Group. WebAssembly Specification. ↩
-
Khronos Group. WebGL Overview. ↩
-
The PHP Group. PHP: Hypertext Processor. ↩
-
Python Software Foundation. Welcome to Python.org. ↩
